Link Health
Designing a platform for individuals with chronic health conditions to store all their medical records and information in one place
The challenge
People with chronic health conditions face many intersecting challenges just trying to live their lives.
They juggle financial strain, navigating the medical system, finding the right treatment, and physical and emotional stress, on top of life’s other responsibilities. They often aren’t getting the support they need in many areas of their lives. It becomes overwhelming, isolating, frustrating, and sometimes hopeless.
Given the scope of this problem, how can we address it?
The proposed solution: an individualized dashboard platform for people with chronic health conditions to track everything from medication and treatments to medical history and daily symptoms.
Role
User Research
Wireframing
Prototyping
Interface Design
Interaction Design
Timeline
24 weeks
Context
This was a passion project inspired by my experiences with chronic illness and the medical system. I worked independently and sought feedback from other designers. I’m currently revisiting this project in preparation to build it, including designing mobile UI.
Tools
Airtable, Illustrator, Figma, Miro, Notion
Discovery research
I began my research by interviewing 17 people living with all sorts of chronic health conditions, from autoimmune diseases to physical disabilities to chronic pain.
Some themes from the interviews:
Strong themes of self education, empowerment and advocacy
Many already keep detailed digital or physical medical records, or created their own systems for management
Many stick to routines, consistency, predictability, and planning
Their biggest challenges are social and emotional; structural boundaries (workplace, healthcare, physical/accessibility)
Most of their conditions are managed well, but they have flare ups; some live in constant pain
Each person experiences their chronic condition differently
Competitive analysis
The landscape of products addressing health and chronic illness is vast, ranging from innovative mobile apps created by tech startups to patient portals run by university hospitals.
I was not the first to design a platform for managing health information. So how would mine be different?
What was going to set my product apart from the rest was:
Intentional focus on chronic health conditions. This product would be specifically for people with chronic illnesses, built by someone with chronic illnesses and with significant input by dozens of people with chronic conditions. It would not just be a general health product.
It would be 100% free and not for profit. Equity is a design value I wanted to center in this project.
A robust social media presence. My research showed that my target users were heavily influenced by targeted social media advertising, and converting new users would rely on prospective new users organically learning about the product online.
Initial design ideas
Before conducting any research, my initial idea was to create a community-based platform for crowdsourcing diagnoses.
After conducting secondary research about the prevalence of diagnostic error—which affects ~12 million Americans per year—I assumed this was a primary pain point of chronic illness sufferers. However, the majority of interviewees expressed that their conditions were diagnosed relatively quickly and accurately by a healthcare provider.
This was when I decided to change directions and pursue the individualized dashboard idea.
User personas and journey mapping
I revisited my interview notes. There were 3 clear identities that emerged, from which I created user personas. I focused on their current habits related to medical record keeping, their health-related pain points, and goals with their chronic conditions.
Although there are 3 personas, they all share essentially the same journey through the main task: creating a Link dashboard.
Their thoughts, actions, feelings, and challenges are all relatively the same, although their individual experiences with customizing their dashboard—and their goals for using it—will be slightly different.
Sketching and low-fi wireframing
After mapping my interview findings, I found that there were two divergent solutions emerging:
Finding community, solidarity, advice, and empathy with others suffering from chronic conditions
Helping people organize their medical information in one place
More people were interested in the latter idea, so I began sketching out designs for a dashboard to help people with chronic health conditions organize their medical information.
Original concept for the dashboard. I also began planning out what was going to be tracked on each page in the subcategories, based on what users were mentioning in interviews.
Example of what a page would look like when a user clicks into a category from the dashboard and edits a page. I was beginning to think about the mechanics of the pages more at this stage.
Brand design
I started developing the brand identity early on in the project.
Blue was not the first color choice, but because of the versatility of the shades I found when exploring different color options, and the way users responded to blue (specifically their associations with blue as a positive healthcare color), it was the appropriate choice.
Task flows
I identified 4 core tasks and created task flows:
discovering the product and deciding whether or not to sign up
creating an account and completing the onboarding process
adding items to the dashboard
creating a reminder
Although there are different personas, all of them would go through these same task flows.
Usability testing
Once I finished a preliminary prototype, I tested it with a total of 8 users, using a hybrid of task and narrative analysis and observational tests. My first round of testing included 4 users before I made changes to the prototype and retested with 4 more users.
I organized my notes from usability testing in Notion.
Some positive themes from usability testing:
All of them liked the features. They felt the product accurately represented what they wanted and included features they would use.
7 out of 8 felt it was easy to use, loved the branding, and liked the onboarding process. They breezed through the tasks during testing, found the colors and UI to be “clean,” “open,” and “playful,” and thought the onboarding struck a good balance between helpful and brief.
Some items I addressed from testing:
WCAG compliance. All colors were checked for contrast and changed where needed.
Improved smart defaults. More than half of users were not checking boxes and toggling options that they would need to in order to make things appear in their dashboard, so I made smarter defaults to reduce the users’ cognitive load.
Tell a human story. A user mentioned during a test, “I’m not sure I would have known what this is if you didn’t tell me.” I decided that telling the story of what Link is was just as important as building the dashboard, so I incorporated my user personas into the product to bring it to life, along with creating an About page.
Improved error prevention and promote user freedom. Users pointed out instances where I failed to design the ability to undo, delete, and sort items, so I added this functionality to multiple areas.
Made linguistic changes for clarity. Some of the word choices I made didn’t make sense to users, so I changed them.
Need to incorporate autosave on the dashboard. Users are becoming accustomed to autosave rather than a save button, and Link should support this.
Prototyping
Building the Link Health prototype was an iterative process with many rounds of edits as I tested with users. I stayed with high fidelity wireframes from the beginning once I had defined my brand concept because it was easier for me to design the product this way.
Prospective users needed more than just the dashboard—they needed to understand what Link was and what it could do for them. I built a testimonials and about page to bring the user personas to life and explain the key features of the product. That way, prospective users can make an informed decision about whether or not Link could help them achieve their goals related to chronic health conditions.
Hi-fi wireframes
Building the Link Health prototype was an iterative process with many rounds of edits as I tested with users. I stayed with high fidelity wireframes from the beginning once I had defined my brand concept because it was easier for me to design the product this way.
Prospective users needed more than just the dashboard—they needed to understand what Link was and what it could do for them. I built a testimonials and about page to bring the user personas to life and explain the key features of the product. That way, prospective users can make an informed decision about whether or not Link could help them achieve their goals related to chronic health conditions.
Once their account is created, users are prompted to follow an optional onboarding flow that gives a brief overview of basic features.
Onboarding
Making sure new users start off on the right foot is important. 88% of users during usability testing reported that the onboarding process was quick and helpful—as one user said, it was “perfect: nice and short, everything I need to know.” There is a 2-step onboarding process: step one gathers basic information to set up the user’s dashboard, and step two shows users how to use the product. There are also tooltips throughout the dashboard to help users optimize their experience.
Users complete a 3-screen required onboarding that asks what they’d like to be called and preferences to set up their dashboard.
Editing the dashboard
Based on my interview data, I developed 8 modules for tracking chronic health condition information:
Current Health Conditions (confirmed and unconfirmed)
Medications (regular, as needed, and formerly taken)
Symptom Tracking (current and former)
Healthcare Providers
Health Timeline
Lifestyle and Diet (food and water intake, activity, body measurements, bowel movement, mood, sleep, menstruation)
Family History (immediate and extended family)
Documents and Photos (labwork, imaging, tests, vaccine records, resources, photos)
Key features of the dashboard include:
Customizable, color-coded tags for easy organization
Displaying options: display the full view on the dashboard or a shortcut link (“Quick View”)
Drag to reorder entries and modules on the main dashboard
Enter only information the user needs/wants to enter
Sort rows by columns (for most modules)
Some interviewees reported that tracking family history is important to understanding and managing their condition(s).
Almost all modules have the option to modify the column display, so if a user wants to disable a column of text they don’t use, they are able to do so under the module’s settings.
Blank dashboard before user has added content. The default setting is all health tracking modules are displayed on the dashboard.
Add healthcare providers screen. Users can add content that will autosave in their table. The dropdown menu on each module also shows several options: display options, column options, and sorting, which will bring users to different modals to further customize their experience.
Making it your own
Tooltips help guide users as they build their dashboard, and smart defaults make it easier to get set up faster. All of the tooltips and smart defaults came from feedback during usability testing.
Adding medications. Users have the ability to add different categories of medication: regular, as needed, and former/no longer taking. Many users in testing liked having multiple categories and being able to track medication effectiveness. This screen is also where users can list their pharmacies, and what medications are filled at which pharmacies.
This overlay shows how users can sort their table by different column headings.
Lifestyle and diet are very important considerations for several prospective users’ chronic conditions. These tracking metrics are all suggested or requested from interviewees. Data from other apps would be able to be integrated into Link.
The health timeline allows users to log events, take notes from appointments, or note any important milestones. It can be viewed as a timeline/Gantt chart (above) or a table.
Adding a new health condition. When users first join Link, tooltips will guide them through the process of adding new content. There is an option to add an undiagnosed or unconfirmed condition so users can bring up concerns with their doctors.
Symptom tracking was one of the most requested features by prospective users. This is an example of a filled in screen with display options shown—this user has symptom tracking displayed only as a Quick View shortcut from their main dashboard, and symptoms automatically added to their health timeline.
Users can upload labwork, imaging, test results, vaccine records, and other documentation here.
Extra tools
The top navigation houses tools to help users optimize and customize their experience: My Account, Settings, Reminders, and Integrations.
Integrations with other apps were a highly requested feature by prospective users, so Link would be able to integrate with calendars, patient portals, and other products like pharmacy apps and health tracking apps.
The user’s account page. This is where their email address(es) and pharmacy/ies will display, as well as any linked accounts that they set up in Integrations.
Users can set reminders for taking medication, upcoming appointments, refills, shipments, or they can set a custom reminder. These are able to be sorted, and notifications can be sent by email, calendar or text message.
In settings, users can modify what they see on their dashboard if they’ve changed their minds since setting up their profile in onboarding. After user feedback, I set defaults for notification preferences.
Developing a social media strategy
88% of my interviewees reported that they are influenced by targeted social media marketing, and 41% regularly purchased or downloaded products from ads. Based on this feedback, I knew a social media strategy would be key to getting users to try Link.
The channels I focused on were Facebook, Instagram, and LinkedIn, but I would also create content for TikTok (currently the fastest growing social media platform, with over 1B users).
Many older people with chronic health conditions use Facebook, especially Facebook groups, so one ad features an older couple testimonial and these ads will be segmented by age. The goal of segmentation is to make each prospective user feel like they could see themselves using the product, regardless of their age, race, gender, or other identity.
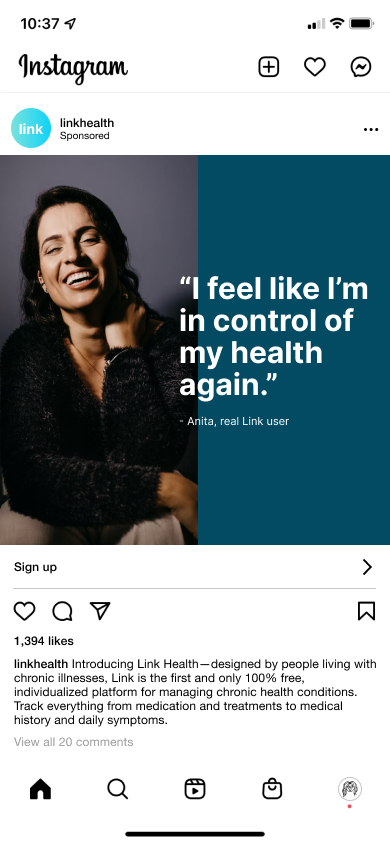
I took advantage of Instagram’s increased caption length to explain more about Link’s core features, and used the ad space to feature young user testimonials, to reflect the platform’s generally younger user base.
With LinkedIn users posting more and more about wellness, work-life balance, mental health, and other non-work topics on LinkedIn, I created ads with testimonials focused on what the product can do and how it makes users feel.
The Future of Link Health
I’m passionate about developing Link Health into a product that people, like those I interviewed, can actually use.
Future plans include:
UI redesign and mobile screens. I am currently doing a slight design update of existing screens and building out the mobile screens.
Exploring different UI options with A/B testing. I focused my dashboard design on tables and charts, but in future iterations I would like to test how users react to cards, graphs, and other presentations of data.
Writing a terms of service, privacy policy, and accessibility statement.
Building it. I want to meet with engineers to discuss how to build the platform, specifically figuring out how to integrate data from patient portals and other existing sources.
Launching a social media campaign. Including Tiktok in the social media strategy.
Giving users intelligent analytics; exploring different use cases for AI within the app. Figure out a way to not just store users’ data, but give them insights about their data; allow them to overlay different sets of data to see relationships, so they can begin to see trends that they may not have seen before. This is also a product ripe with opportunity for AI integrations, so I’d like to spend more time thinking about this thoughtfully.
Investigating how to use blockchain to store records. Members of the medical community have discussed an interest in privacy, medical record keeping, moving away from the siloed and institutional culture of healthcare. I’m interested in exploring how Link could potentially move to being a platform that operates using this technology.